

كود الإضافة
<style type="text/css">
/*<!CDATA[*/
#cnmu-ultm{width:300px;margin:auto;padding:0;}
.cnmu-googleplus {height:107px;}
.cnmu-facebook {background:#E7EBF2;border: 1px solid #DCDCDC;margin-top: -6px;padding:0px 10px 3px;}
.cnmu-twitter {background-color: #eef9fd;border: 1px solid #c7dbe2;border-top: 0;}
.cnmu-twitter a.twitter-follow-button {display: block;}
.cnmu-twitter iframe {margin: 6px 11px -1px;}
.cnmu-emailbox {background-color:#70706E;border: 1px solid #b6d0da;border-top: 1px solid #eff5f7;padding: 5px 16px;overflow: hidden;}
.cnmu-emailbox form{width:100%;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;-ms-box-sizing: border-box;box-sizing: border-box;border: 0;}
.cnmu-emailbox input.emailu {float:left;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;-ms-box-sizing: border-box;box-sizing: border-box;border: 0;color: #999;padding: 7px 10px 8px;width: 100%;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;font-size: 13px;}
.cnmu-emailbox input.emailu:focus {color: #333;}
.cnmu-emailbox input.submitu {-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;color: white;padding: 7px 14px;font-weight: bold;font-size: 12px;float: right;cursor: pointer;}
.cnmu-emailbox input.submitu:hover {text-decoration: none;}
.cnmuGray{color:#444 !important;border:1px solid #CCC;background: #dbdbdb;background: -moz-linear-gradient(top, #dbdbdb 0%, #bbbbbb 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#dbdbdb), color-stop(100%,#bbbbbb));background: -webkit-linear-gradient(top, #dbdbdb 0%,#bbbbbb 100%);background: -o-linear-gradient(top, #dbdbdb 0%,#bbbbbb 100%);background: -ms-linear-gradient(top, #dbdbdb 0%,#bbbbbb 100%);background: linear-gradient(top, #dbdbdb 0%,#bbbbbb 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#dbdbdb', endColorstr='#bbbbbb',GradientType=0 );}
.cnmuGray:hover{background: #e6e6e6;background: -moz-linear-gradient(top, #e6e6e6 0%, #bbbbbb 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e6e6e6), color-stop(100%,#bbbbbb));background: -webkit-linear-gradient(top, #e6e6e6 0%,#bbbbbb 100%);background: -o-linear-gradient(top, #e6e6e6 0%,#bbbbbb 100%);background: -ms-linear-gradient(top, #e6e6e6 0%,#bbbbbb 100%);background: linear-gradient(top, #e6e6e6 0%,#bbbbbb 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e6e6e6', endColorstr='#bbbbbb',GradientType=0 );}.cnmu-moresubs {background: none repeat scroll 0 0 #EBEBEB;border-style: solid;border-width: 1px;border-color: #fff #ccc #ccc;padding: 3px 8px 3px 3px;text-align: right;font-size: 7px;letter-spacing: 1px;}
.cnmu-moresubs a {display: inline-block;font-weight: bold;color: #1E598E;text-decoration: none;text-shadow: 1px 1px 1px #fff;}
/*]]>*/
</style>
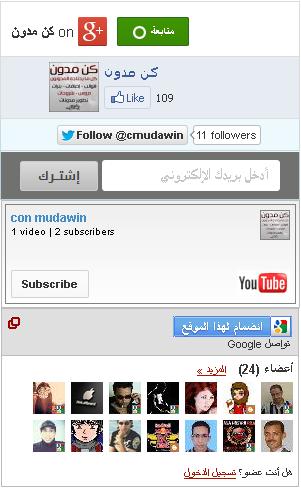
<div id="cnmu-ultm">
<div class="cnmu-googleplus">
<script type="text/javascript">
/*<![CDATA[*/
window.___gcfg = {lang: 'en'};
(function(){
var po = document.createElement("script");
po.type = "text/javascript"; po.async = true;po.src = "https://apis.google.com/js/plusone.js";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(po, s);
})();
/*]]>*/
</script>
<div class="g-plus" data-href="https://plus.google.com/googlplusid" data-width="300" data-height="69" data-theme="light"></div>
</div>
<div class="cnmu-facebook">
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like-box href="fbpageurl" width="250" show_faces="false" stream="false" header="true"></fb:like-box>
</div>
<div class="cnmu-twitter">
<a href="https://twitter.com/twitteid" class="twitter-follow-button" data-show-count="true">Follow @twitteid</a>
<script type="text/javascript">/*<![CDATA[*/!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");/*]]>*/</script>
</div>
<div class="cnmu-emailbox">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=feedbid', 'popupwindow', 'scrollbars=yes,width=550,height=520'); return true" target="popupwindow">
<table width="100%">
<tr>
<td>
<input class="emailu" name="email" placeholder="أدخل بريدك الإلكتروني" type="text"/>
</td>
<td width="64px">
<input class="submitu cnmuGray" type="submit" value="إشتــرك"/>
</td>
</tr>
</table>
<input name="uri" type="hidden" value="feedbid"/>
<input name="loc" type="hidden" value="en_US"/>
</form>
</div>
<iframe src=http://www.youtube.com/subscribe_widget?p=ytid style="overflow: hidden; height: 100px; width: 291px; background: #fff;background: -moz-linear-gradient(top,#F0EFEF,#fff);background: -webkit-linear-gradient(top,#F0EFEF,#fff);margin-bottom:-5px; padding:3px;border:1px solid #BBBBBB;" scrolling="no" frameborder="0"></iframe>
<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script>
<!-- Define the div tag where the gadget will be inserted. -->
<div id="div-BID" style="width:296px;margin-right:1px;margin-top:-1px;border:1px solid #BBBBBB;"></div>
<!-- Render the gadget into a div. -->
<script type="text/javascript">
var skin = {};
skin['BORDER_COLOR'] = '#BBBBBB';
skin['ENDCAP_BG_COLOR'] = '#DFDFDF';
skin['ENDCAP_TEXT_COLOR'] = '#333333';
skin['ENDCAP_LINK_COLOR'] = '#A51800';
skin['ALTERNATE_BG_COLOR'] = '#ffffff';
skin['CONTENT_BG_COLOR'] = '#ffffff';
skin['CONTENT_LINK_COLOR'] = '#A51800';
skin['CONTENT_TEXT_COLOR'] = '#333333';
skin['CONTENT_SECONDARY_LINK_COLOR'] = '#7777cc';
skin['CONTENT_SECONDARY_TEXT_COLOR'] = '#666666';
skin['CONTENT_HEADLINE_COLOR'] = '#333333';
skin['NUMBER_ROWS'] = '2';
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderMembersGadget(
{ id: 'div-BID',
site: 'SID' },
skin);
</script>
</div>
تنسييق الإضافة
إستبدل googlplusid بمعرف صفحتك على جوجل بلس
إستبدل fbpageurl برابط صفحتك على الفيس بوك
إستبدل twitteid بإسم حسابك في تويتر
إستبدل feedbid بمعرف حسابك في فييد برنر
إستبدل ytid بإسم قناتك على اليوتيوب
أما BID و SID فهما يخصان إضافة المتابعين على بلوجر
إقرا الموضوع التالي لمعرفة كيفية الحصول عليهم من هنــاوأخيرا الجزء المميز باللون الرمادي الفاتح إحذف إن لم ترد إضافة اليوتيوب في الآداة
والجزء باللون الأزرق الفاتح إحذفه إن لم ترد إضافة المتابعين على بلوجر في الآداة
ملاحظة هامه إن كانت الإضافة عريضة بالنسبة لمدونتك يمكن تصغير العرض بتعديل الأرقام المحددة باللون البني في الكود ويجب تغييرها جميعا بنفس القيمة مثال إن اردت تقليل العرض بنسبة 20px يجب أن تقلل كل الأرقام بنفس النسبة












0 comments:
Post a Comment